Android 端向第三方 H5 页面 注入 JavaScript SDK 的方案说明
最后更新于:2018-08-02 12:05:02
如果 App 内加载一些第三方 H5 页,不能直接集成神策分析 JavaScript SDK,需要采集这些页面的埋点信息,可使用如下方式实现。
实现原理:通过 WebView 向第三方 H5 页面注入 JavaScript SDK ,H5 页面触发事件时,会把事件发往 App 端,App SDK 端接收到数据后保存并上报。
1.1 集成神策分析 Android SDK
集成方式可查看 Android SDK 使用说明
1.2 初始化 WebView 后,调用showUpWebView():
SensorsDataAPI.sharedInstance().showUpWebView(WebView webView, boolean isSupportJellyBean);
isSupportJellyBean: 是否支持API level 16及以下的版本。 因为API level 16及以下的版本, addJavascriptInterface有安全漏洞,请谨慎使用。
如果使用的是腾讯的X5 WebView ,调用showUpX5WebView():
SensorsDataAPI.sharedInstance().showUpX5WebView(Object x5WebView);
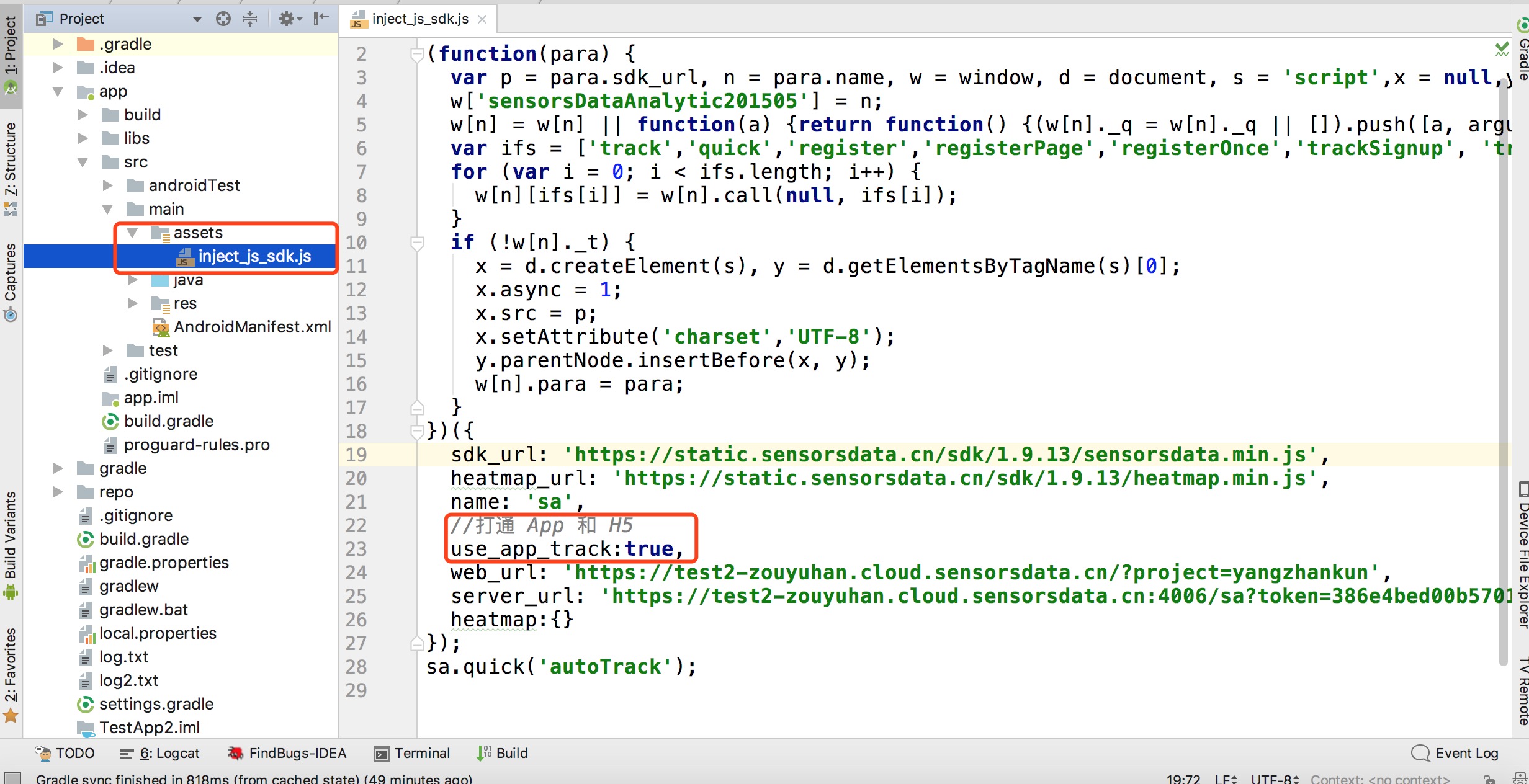
1.3 获取要插入的 JavaScript SDK 的代码,并保存为 js 文件到主 module 的 src/main/assets 目录下
注意: js 代码中要配置上 use_app_track:true 参数
如下示例图:

1.4 在 mWebView.setWebViewClient 的 onPageFinished 方法中注入 JavaScript SDK 的代码:
// setJavaScriptEnabled 是必须的配置
WebSettings webSettings = mWebView.getSettings();
webSettings.setJavaScriptEnabled(true);
// 调用 showUpWebView 方法
SensorsDataAPI.sharedInstance().showUpWebView(mWebView,false);
mWebView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
//注入 JavaScript SDK 代码
injectSensorsDataJSSDK();
}
}
/**
* 注入方法
*/
private String JSResponse;
public void injectSensorsDataJSSDK() {
new Thread(new Runnable() {
ByteArrayOutputStream fromFile;
InputStream in;
@Override
public void run() {
try {
//获取保存好的 js 文件
in = getAssets().open("inject_js_sdk.js");
int dataBlock;
byte arr[] = new byte[1024];
fromFile = new ByteArrayOutputStream();
while ((dataBlock = in.read(arr)) != -1) {
fromFile.write(arr, 0, dataBlock);
}
JSResponse = fromFile.toString();
webView.post(new Runnable() {
@Override
public void run() {
webView.loadUrl("javascript:" + JSResponse);
}
});
} catch (MalformedURLException e) {
e.printStackTrace();
} catch (IOException e1) {
e1.printStackTrace();
} finally {
try {
if (in != null) {
in.close();
}
if (fromFile != null) {
fromFile.close();
}
} catch (IOException e) {
e.printStackTrace();
}
}
}
}).start();
}