iOS SDK 在 weex 上的使用说明
最后更新于:2018-08-02 12:04:14
1 集成神策分析 iOS SDK
参照官方文档集成 weex 开发环境, 神策 iOS SDK
2 在 Weex 上使用代码埋点
2.1 添加神策模块文件
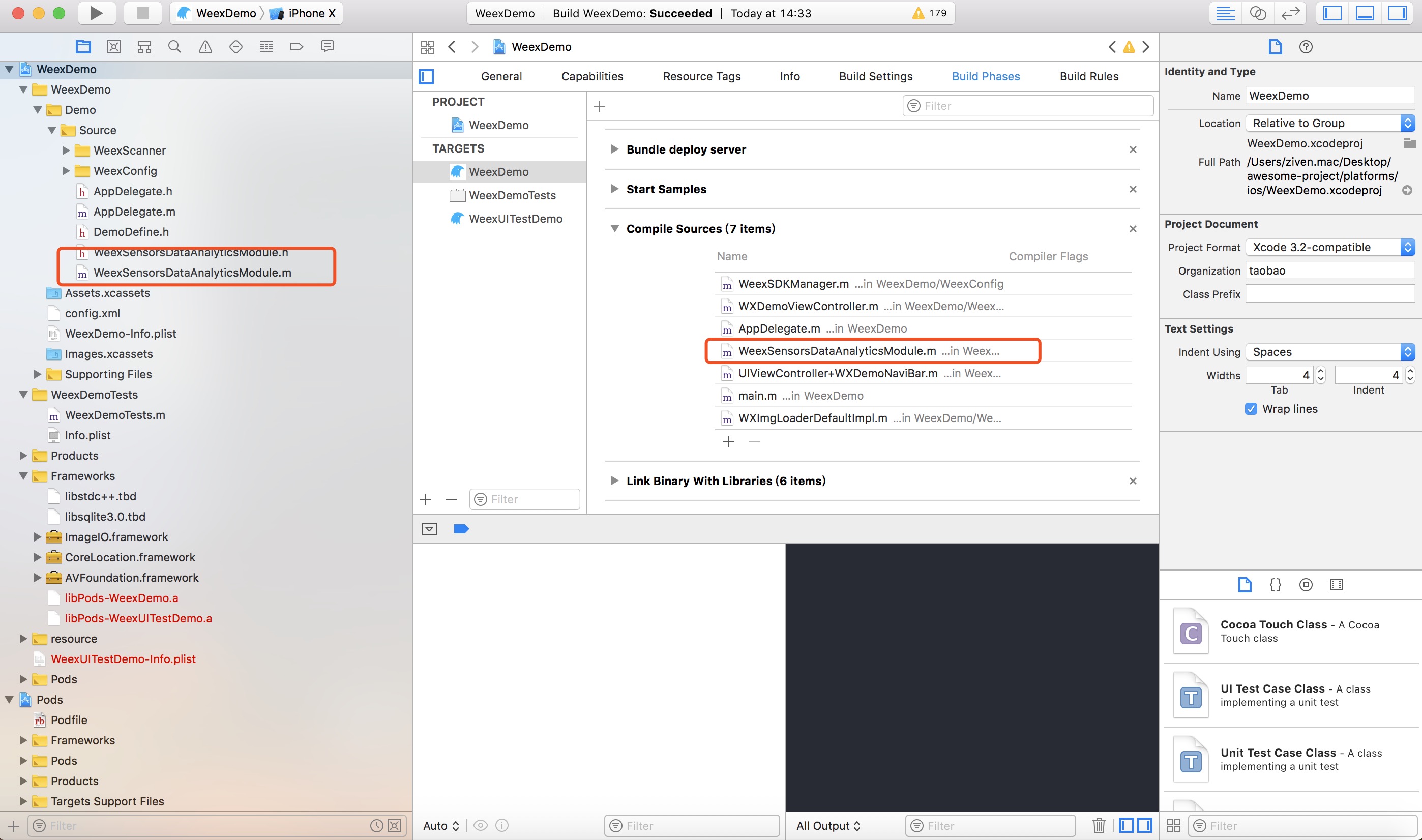
下载 WeexSensorsDataAnalyticsModule 文件,可 点击此处 下载,并将 WeexSensorsDataAnalyticsModule.h 和 WeexSensorsDataAnalyticsModule.m 文件添加到项目中,如下图所示:

2.2 初始化 SDK 并注册神策组件
在 didFinishLaunchingWithOptions 方法中初始化 SDK 并注册神策组件,如下图所示

2.3 初始化代码示例
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
//初始化神策 SDK
[SensorsAnalyticsSDK sharedInstanceWithServerURL:@"your_server_url" andDebugMode:SensorsAnalyticsDebugAndTrack];
//开启 $AppStart 和 $AppEnd 事件的自动采集
[[SensorsAnalyticsSDK sharedInstance]enableAutoTrack:SensorsAnalyticsEventTypeAppStart|SensorsAnalyticsEventTypeAppEnd];
//初始化 weex
[WeexSDKManager setup];
// 注册神策 weex 插件
[WXSDKEngine registerModule:@"WeexSensorsDataAnalyticsModule" withClass:[WeexSensorsDataAnalyticsModule class]];
self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds];
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}
3 JS 中的使用
3.1 在 js 文件中获取神策模块
在具体的 js 文件中获取神策模块(WeexSensorsDataAnalyticsModule),示例如下:
const modal = weex.requireModule('WeexSensorsDataAnalyticsModule')
3.2 埋点事件
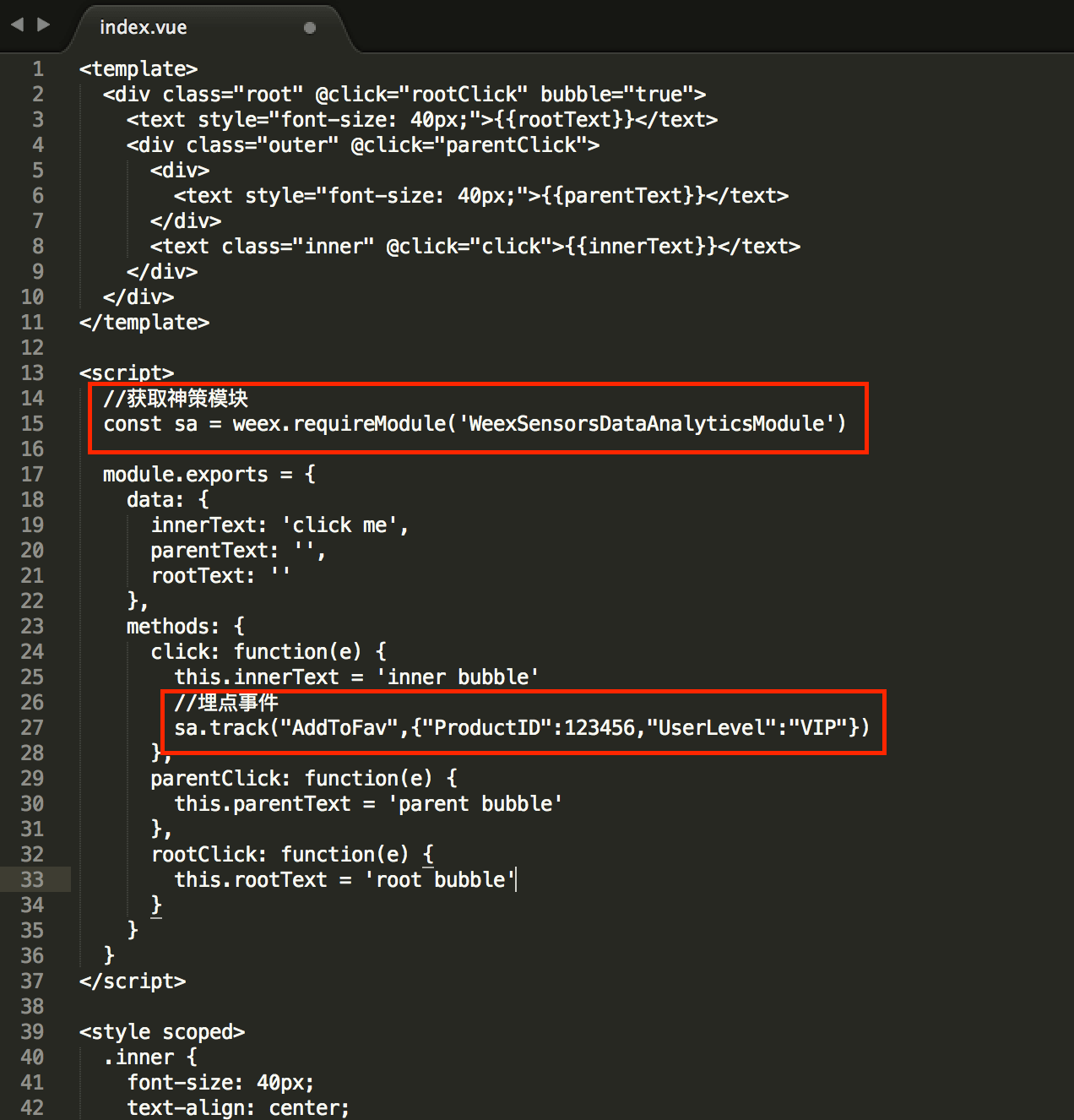
在具体的位置添加事件埋点,以按钮点击时触发事件为例:
其中对应的事件名为:RN_AddToFav 对应的事件属性为:ProductID 和 UserLevel
sa.track("AddToFav",{"ProductID":123456,"UserLevel":"VIP"})
具体操作如下图所示: