微信小程序 SDK 快速接入
最后更新于:2018-08-14 10:59:29
在使用前,请先阅读数据模型的介绍。
1. 事件设计表(示例)
事件设计表一般是由神策分析师和你们对接的同事,针对具体业务需求一起梳理的需要做埋点的 Excel 表。
| 事件设计表(示例) | ||
| 事件表 | 用户表 | |
| 事件名 | 事件属性 | 用户属性 |
| ViewProduct ( 浏览商品 ) | ProductName ( 商品名称 ) | name ( 姓名 ) |
| ProductPrice ( 商品价格 ) | gender ( 性别 ) | |
2. 引入 SDK
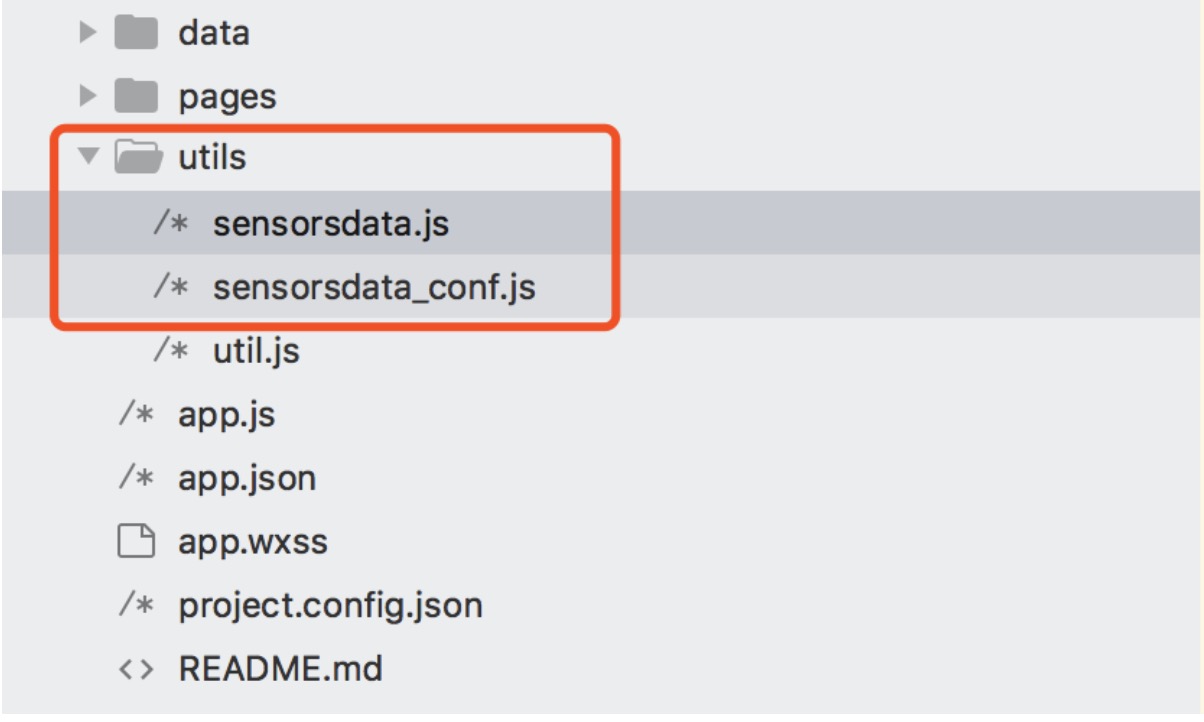
从 github 上下载 微信小程序 sdk ,sensorsdata.js 和 sensorsdata_conf.js
把这两个文件放在小程序的 utils 目录下,然后在 app.js 第一行添加以下代码
var sensors = require('./utils/sensorsdata.js');
sensors.init();
现在在其他 Page 里就可以通过 getApp 来使用神策的追踪了
var app = getApp();
app.sensors.track(eventName, properties) // 第一个参数事件名 字符串类型,第二个参数 属性值 对象类型

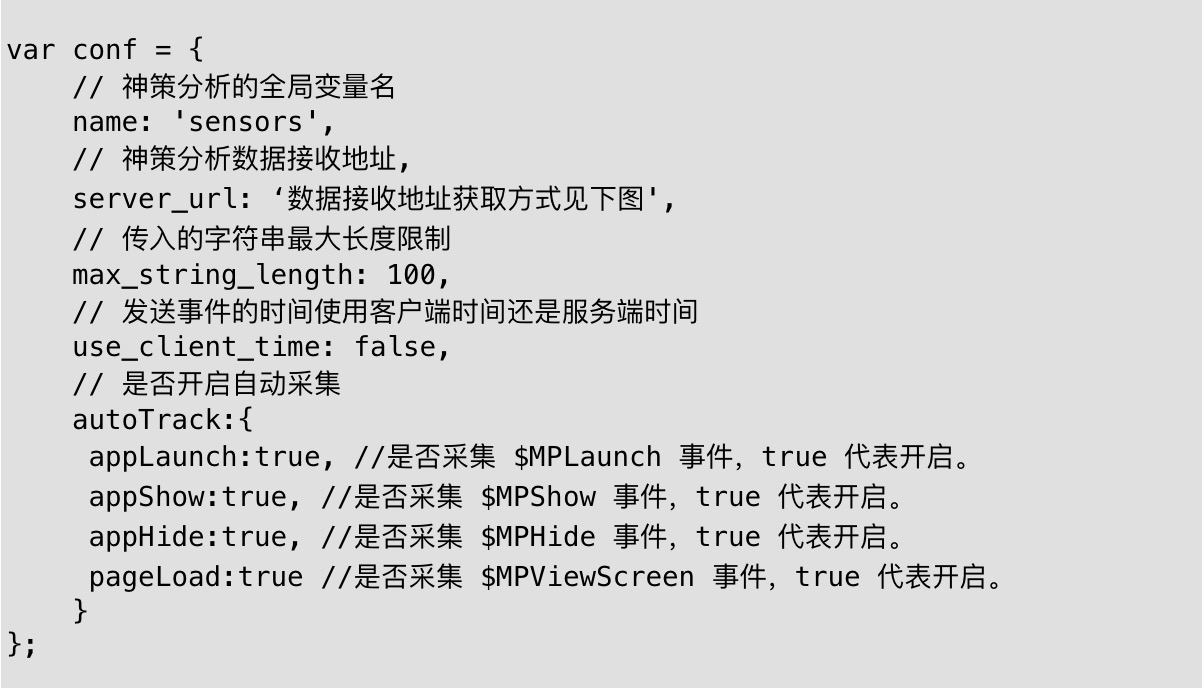
下面是 sensorsdata_conf.js 文件的参数配置

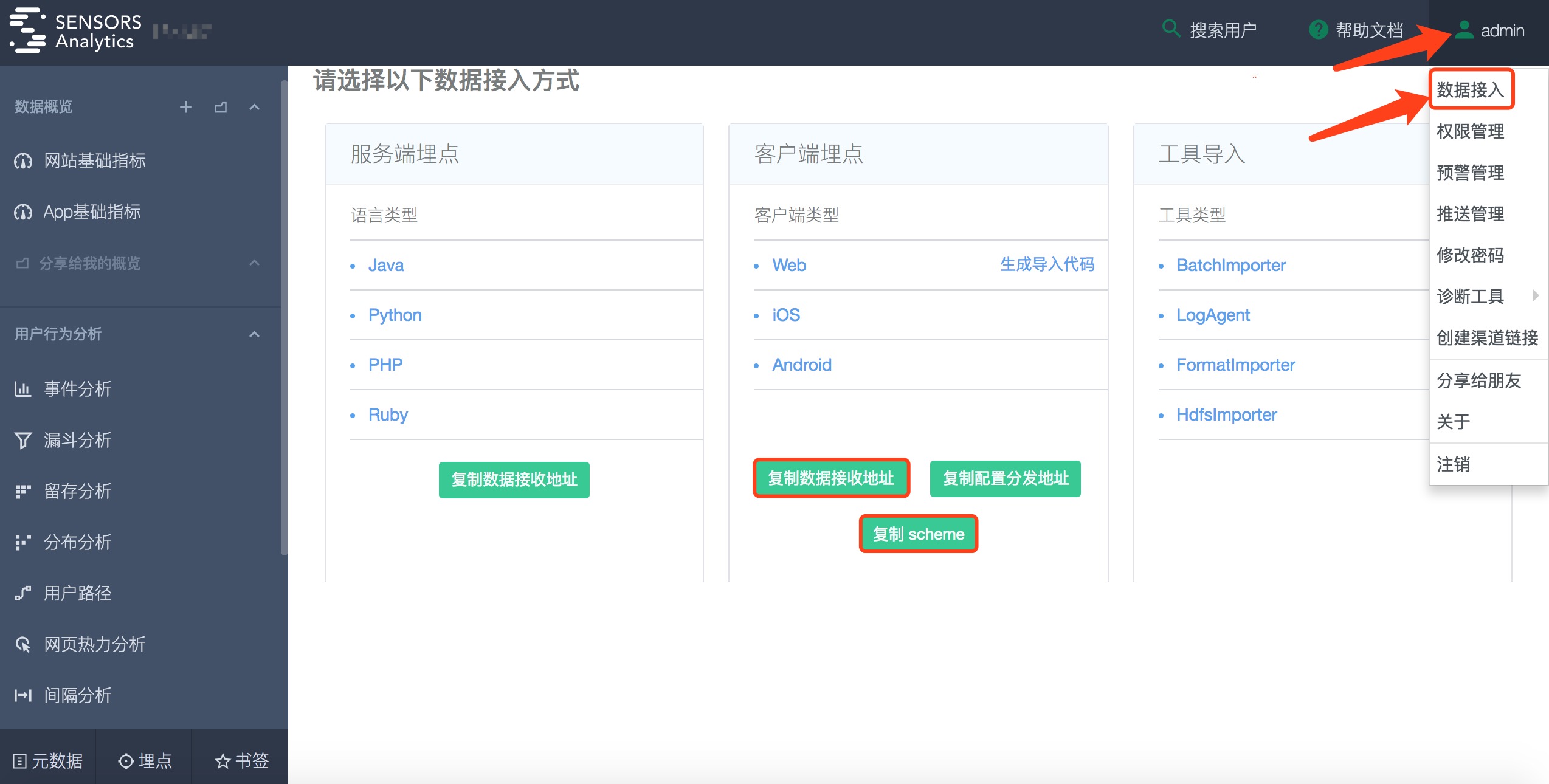
数据接收地址 server_url 在神策分析指定项目内获取:

3. 自定义事件追踪
相关文档链接:https://sensorsdata.cn/manual/mp_sdk.html#3-自定义事件追踪
SDK 初始化成功后,即可以通过 app.sensors.track(event_name,properties) 记录事件:
• event_name: string,必选。表示要追踪的事件名。
• properties: object,可选。表示这个事件的属性。
例如:埋点 “ViewProduct” 事件,事件属性有商品名称,姓名等。
// 追踪浏览商品事件。
var app = getApp();
app.sensors.track('ViewProduct', {
ProductName: "MacBook Pro",
ProductPrice: 125.55
});
4. 用户 ID 关联
相关文档链接:https://sensorsdata.cn/manual/mp_sdk.html#2-如何标识用户
distinct_id 是用来标识用户的,是一段唯一的字符串,默认情况下,我们会生成一个随机数,保存在 weixin storage 中,我们称这个为 storage_id。
通过调用 login 方法,传入对应的用户 ID 之后,匿名 ID 与对应的用户 ID 进行关联,关联成功之后可视为同一个用户。
调用时机:注册成功、登录成功 、初始化SDK(如果能获取到 用户ID )、都需要调用 login 方法传入 用户注册 ID。
var app = getApp();
app.sensors.login('用户 ID ');
5. 设置用户属性
相关文档链接:https://sensorsdata.cn/manual/mp_sdk.html#2-如何标识用户
可以使用下面的方法设置用户属性,如姓名、性别等。
sensors.setProfile(properties);
直接设置用户的属性,如果存在则覆盖,例如
sa.setProfile({
name: 'xxx',
gender:'male'
});
`
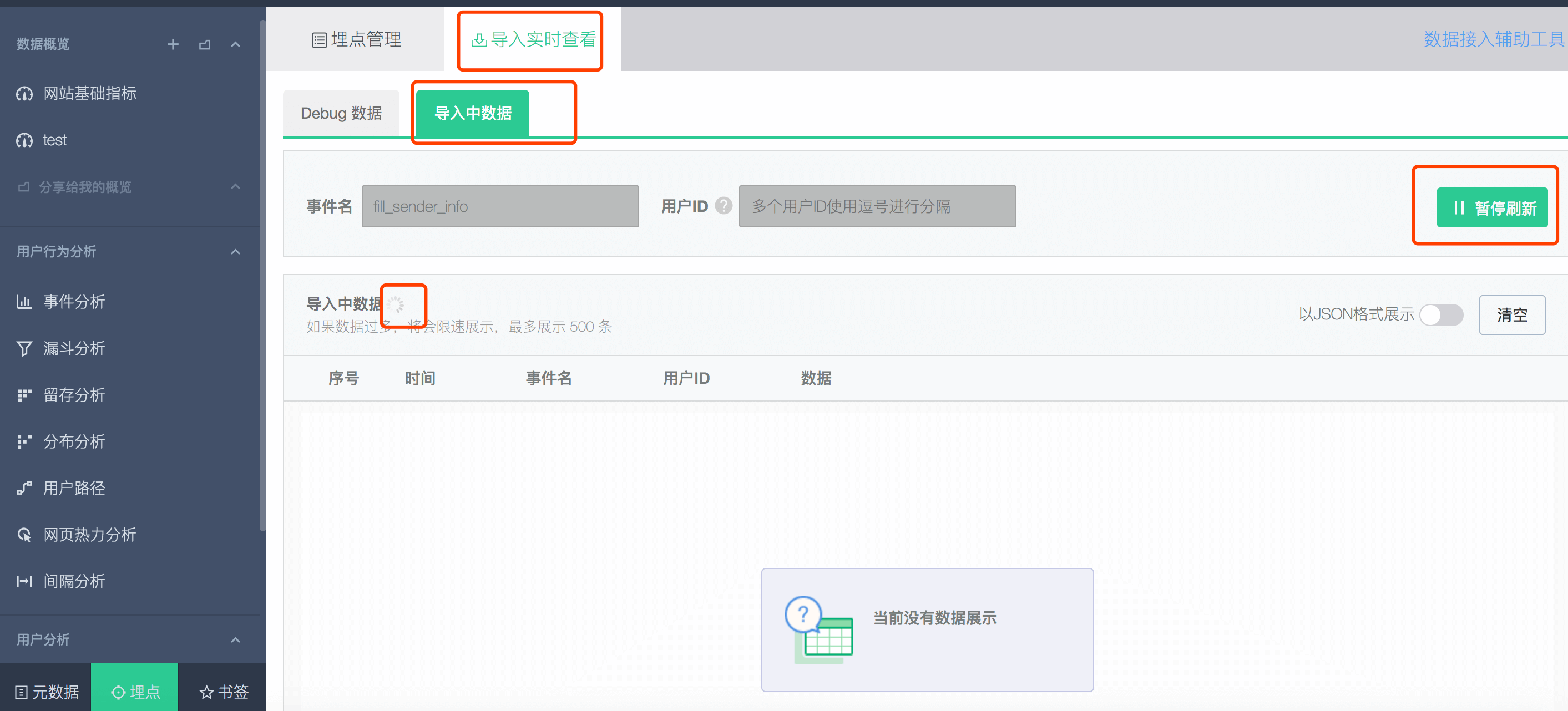
6. 埋点示例数据校验
神策分析平台埋点管理查看数据接收是否正常。
埋点---导入实时查看---导入中的数据---开始刷新;
如果在此处没有看到采集的数据,可以到埋点---埋点管理中查看是否有报错数据

神策分析模块查看具体的数据。
7. 注意事项
- 各端埋点时事件名、事件属性类型要保持一致。
- 小程序中服务器域名设置不能有端口号,详情请参考https://www.sensorsdata.cn/manual/mp_sdk.html#91-小程序中服务器域名设置不能有端口号