iOS SDK AutoTrack 使用说明
最后更新于:2018-08-02 12:02:51
配置
1. 自定义页面信息($AppViewScreen)
对于 App 中的核心页面(ViewController),我们提供了一个 Protocol <SAScreenAutoTracker>:
/**
* @abstract
* 自动追踪(AutoTrack)中,实现该 Protocal 的 Controller 对象可以通过接口向自动采集的事件中加入属性
*
* @discussion
* 属性的约束请参考 <code>track:withProperties:</code>
*/
@protocol SAAutoTracker
@required
-(NSDictionary *)getTrackProperties;
@end
@protocol SAScreenAutoTracker<SAAutoTracker>
@required
-(NSString *) getScreenUrl;
@end
当开发者的 Class 继承自 UIViewController 并且实现 Protocol <SAScreenAutoTracker> 时,SDK 会将 getTrackProperties: 返回的属性(NSDictionary*类型)加入对应页面的 $AppViewScreen 事件的属性中,作为用户访问该页面时的事件属性。例如,用户可以在 getTrackProperties: 中返回页面的中文名称:
// 定义 ProductDetailController 实现 Protocol <SAScreenAutoTracker>
@interface ProductDetailController : UITableViewController<SAScreenAutoTracker>
@end
// 实现 ProductDetailController
@implementation ProductDetailController
// 在页面属性中,增加页面名称(PageName)和商品ID(ProductId)
- (NSDictionary *)getTrackProperties {
return @{@"PageName" : @"商品详情页", @"ProductId" : @12345};
}
// 返回页面 UrlSchema
- (NSString *)getScreenUrl {
return @"samall://page/product_detail";
}
@end
同样地,SDK 会将 getScreenUrl: 返回的字符串作为页面的 Url Schema,记录在 $AppViewScreen 事件的 $url 属性中,并且当用户切换页面时,将前一个页面中的 Url Schema 作为当前页面的 $AppViewScreen 事件的 $referrer 属性。如前文中样例,用户访问 ProductDetailController 对应页面时,事件的 $url 属性的值为 @"samall://page/product_detail",记录页面的 Url;当用户离开 ProductDetailController 进入下一个页面时,会在新页面的事件属性 $referrer 中记录前序页面的 Url @"samall://page/product_detail"。
2. 通过代码 track 浏览页面事件($AppViewScreen)
开启 AutoTrack 后,SDK 默认会采集 $AppViewScreen 事件,如果想自己手动添加该事件,可通过忽略一个或多个默认采集的事件方式忽略该事件,然后调用 trackViewScreen:(NSString *)url withProperties:(NSDictionary *)properties 接口手动添加。其中 url 对应当前页面的 url ,如果不需要设置可传 nil ,为了与 AutoTrack 采集的保持一致请在自定义属性中添加 $title (页面标题)和 $screen_name (页面名称)属性。例如:
[[SensorsAnalyticsSDK sharedInstance] trackViewScreen:nil
withProperties:@{
@"$title":@"首页",
@"$screen_name":@"firstViewController"
}];
3. 忽略某个页面或某些页面的事件
如果想忽略某个或某些页面的事件($AppClick、$AppViewScreen),可以使用如下方法:
NSMutableArray *array = [[NSMutableArray alloc] init];
[array addObject:@"TestViewController"];
[[SensorsAnalyticsSDK sharedInstance] ignoreAutoTrackViewControllers:array];
4. 忽略某个类型控件的点击事件
如果想忽略某个控件类型及其子类控件的点击事件($AppClick),可以使用如果方法:
[[SensorsAnalyticsSDK sharedInstance] ignoreViewType:[UIButton class]];
viewType 可以是 iOS 常见的控件类型及自定义类型,如:UISwitch、UISegmentedControl、UIButton、UISlider UITabBar 、UITableView 、UICollectionView、UIAlertView、UIActionSheet 等。
5. 忽略某个View的点击事件
如果要忽略某个 view 的点击事件($AppClick),可以使用如下的方法:
// UIView+SensorsAnalytics.h
#import <UIKit/UIKit.h>
@interface UIView (SensorsAnalytics)
- (UIViewController *)viewController;
//viewID
@property (assign,nonatomic) NSString* sensorsAnalyticsViewID;
//AutoTrack 时,是否忽略该 View
@property (nonatomic,assign) BOOL sensorsAnalyticsIgnoreView;
//AutoTrack 时,View 的扩展属性
@property (assign,nonatomic) NSDictionary* sensorsAnalyticsViewProperties;
@end
self.button1.sensorsAnalyticsIgnoreView = YES;
6. 设置元素ID
为了有效的区分页面元素(view),建议使用如下方法设置元素 ID:
self.button1.sensorsAnalyticsViewID = @"gotoPayButton";
7. 自定义元素属性
7.1 基本控件添加自定义属性
点击view时,如果在发送 $AppClick 事件时还需要添加其它属性,可以通过如下方法进行扩展:
NSMutableDictionary* p = [[NSMutableDictionary alloc] init];
[p setValue:@"testValue" forKey:@"testKey"];
self.button1.sensorsAnalyticsViewProperties = p;
当点击 view 后,发送 $AppClick 事件时,会把 properties 的内容带上。
7.2 其他控件添加自定义属性
对于一些特殊的控件,如 UITableView 、UICollectionView 我们提供了一个 Protocol <SAUIViewAutoTrackDelegate>:
@protocol SAUIViewAutoTrackDelegate
//UITableView
@optional
-(NSDictionary *) sensorsAnalytics_tableView:(UITableView *)tableView autoTrackPropertiesAtIndexPath:(NSIndexPath *)indexPath;
//UICollectionView
@optional
-(NSDictionary *) sensorsAnalytics_collectionView:(UICollectionView *)collectionView autoTrackPropertiesAtIndexPath:(NSIndexPath *)indexPath;
@end
当开发者的 Class 继承自 UIViewController 并且添加 Protocol <SAUIViewAutoTrackDelegate> 后,设置控件的代理 sensorsAnalyticsDelegate,并实现对应的代理方法。当发送 AppClick 事件时,会把方法中传入的自定义属性添加上。
以 UITableView 为例,添加自定义属性
#import "DHPHomeViewController.h"
#import "SensorsAnalyticsSDK.h"
@interface DHPHomeViewController ()<SAUIViewAutoTrackDelegate,UITableViewDelegate,UITableViewDataSource>
@property (nonatomic) UITableView *myTableView;
@end
@implementation DHPHomeViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.myTableView = [[UITableView alloc]initWithFrame:CGRectMake(0, 0, CGRectGetWidth(self.view.frame), CGRectGetHeight(self.view.frame)) style:UITableViewStylePlain];
self.myTableView.dataSource = self;
self.myTableView.delegate = self;
self.myTableView.sensorsAnalyticsDelegate = self; //设置代理
[self.view addSubview:self.myTableView];
}
//实现协议中的方法
-(NSDictionary *) sensorsAnalytics_tableView:(UITableView *)tableView autoTrackPropertiesAtIndexPath:(NSIndexPath *)indexPath
{
return @{@"customProperty":@"ceshi"};
}
为了防止内存泄漏,请在 viewWillDisappear方法中将 sensorsAnalyticsDelegate 设置为 nil,代码示例如下:
-(void)viewWillDisappear:(BOOL)animated
{
[super viewWillDisappear:animated];
self.myTableView.sensorsAnalyticsDelegate = nil;
}
设置成功之后,当点击 UITableView 中的 cell 时,会触发 $AppClick 事件,并且会将对应的自定义属性 customProperty 添加上。
8. 开启 React Native 页面控件的自动采集($AppClick)
1.7.15 及以后版本,iOS SDK 支持对 React Native 页面控件的自动采集,具体操作如下:
1、对于直接集成源代码的开发者,可以在编译选项 Preprocessor Macros 中定义选项 SENSORS_ANALYTICS_REACT_NATIVE=1 开启。
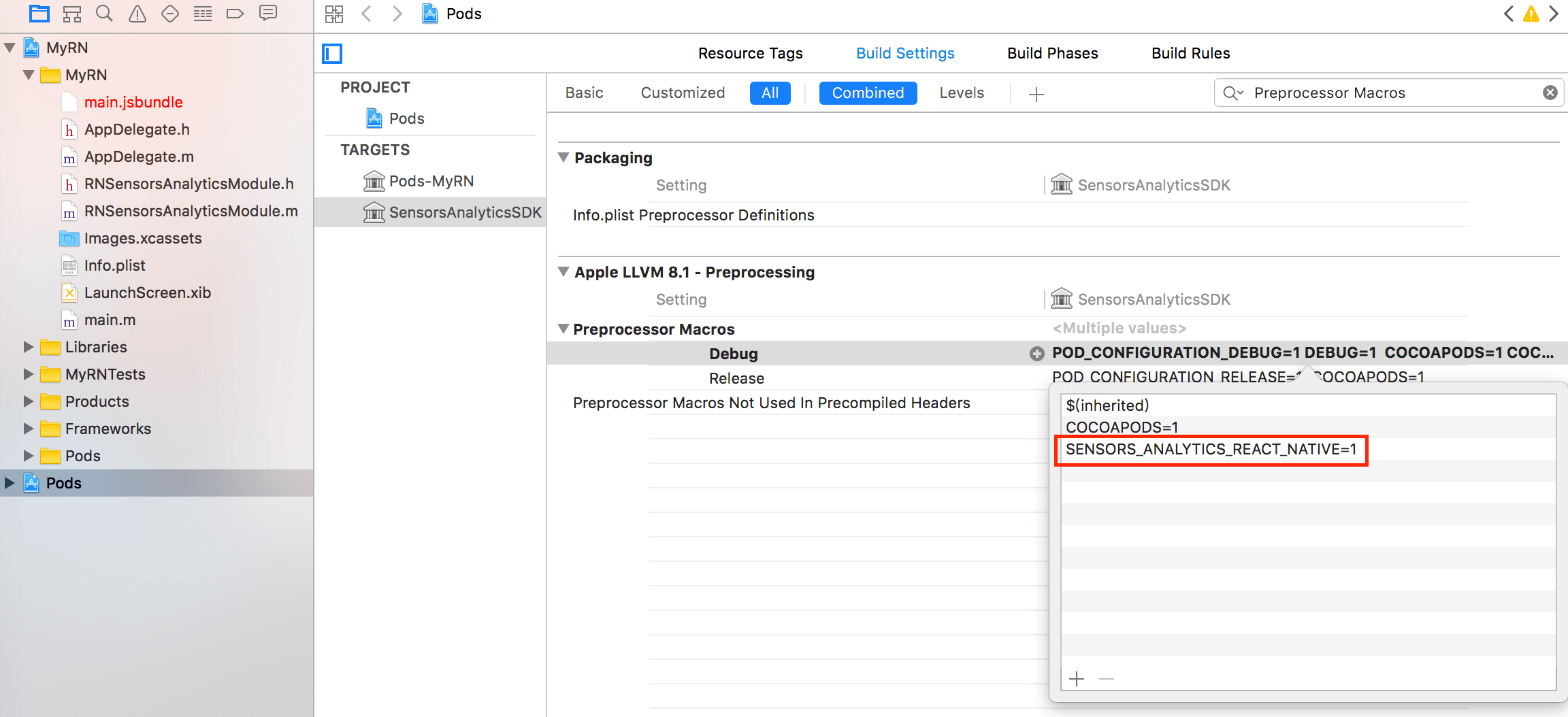
2、对于使用 Cocoapods 集成神策分析 SDK 的开发者,推荐使用 pod 'SensorsAnalyticsSDK', :subspecs => ['ENABLE_REACT_NATIVE_APPCLICK'] 集成方式开启,或者修改 Pod 中 SensorsAnalyticsSDK 项目的编译选项,如下图:

9. TODO
- UITextField