1. Android SDK 在 React Native 中使用说明
最后更新于:2018-08-02 12:04:02
1.1 集成神策分析 Android SDK
集成方式可查看 Android SDK 使用说明
2. 在 React Native 上使用代码埋点
2.1 添加神策模块文件
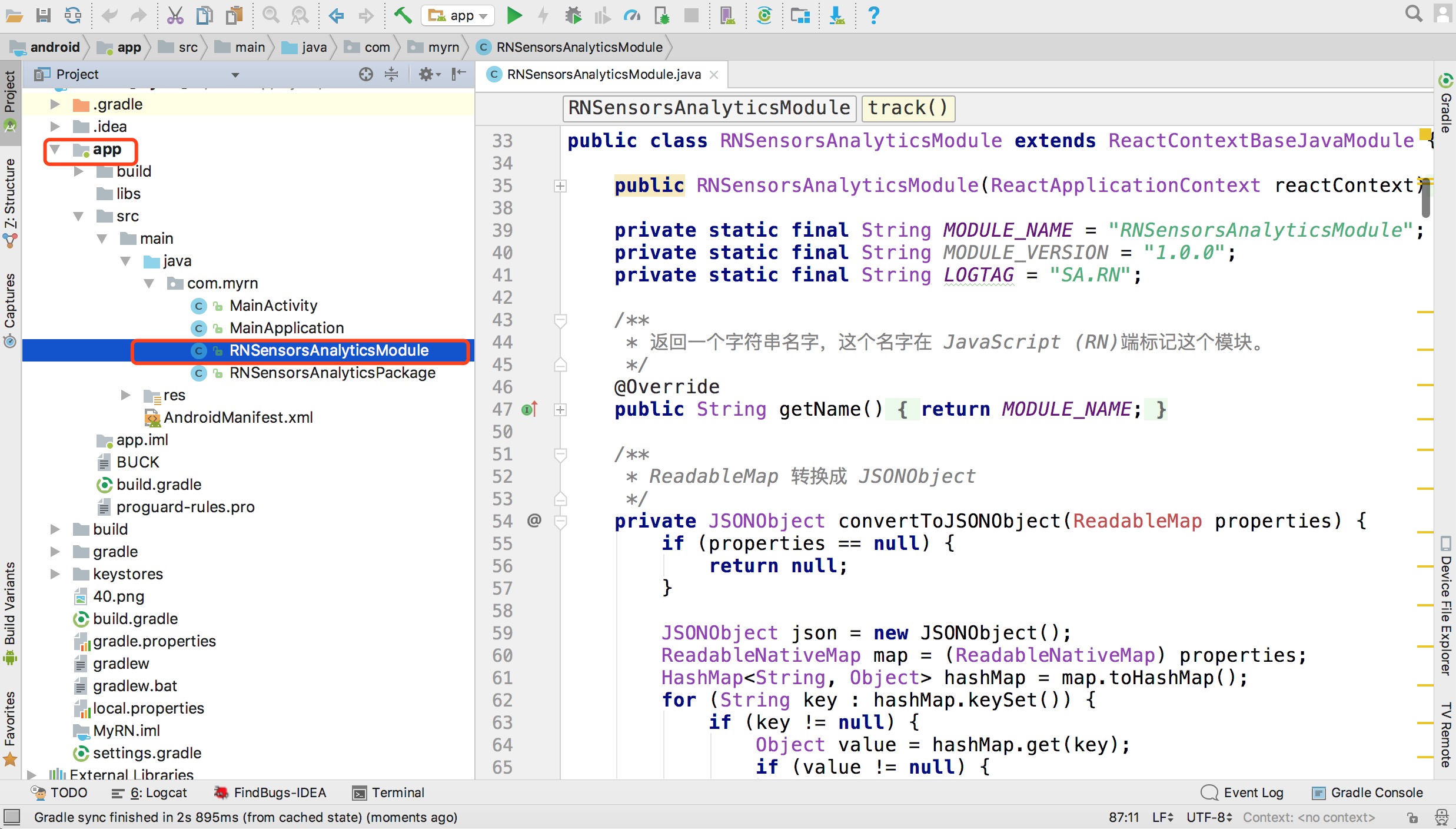
下载 RNSensorsAnalyticsModule 文件,可 点击此处 下载,将 RNSensorsAnalyticsModule.java 文件 粘贴到主 module 的包中。如下图所示:

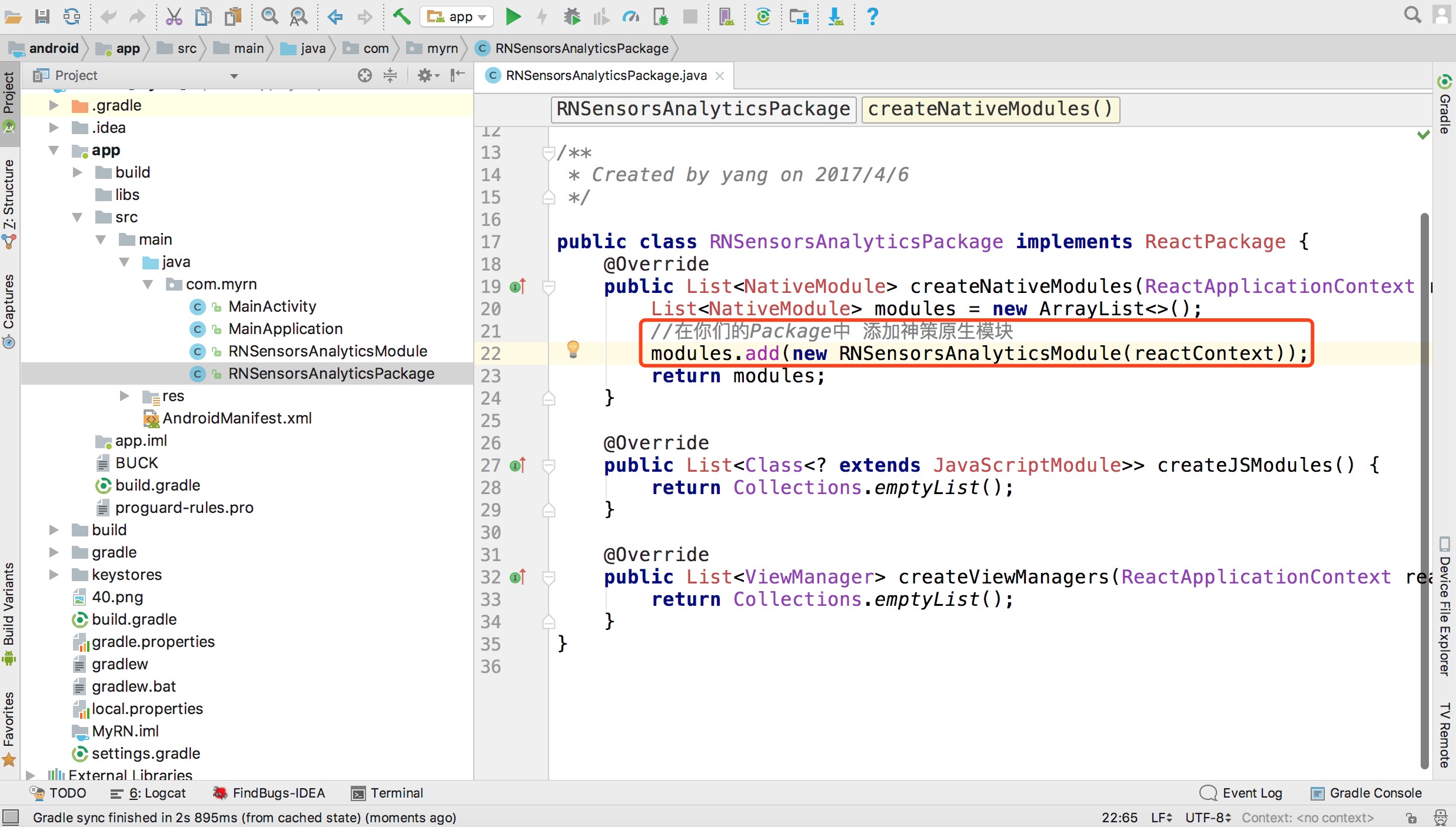
在 你们的 Package 的 createNativeModules 方法中添加神策 RNSensorsAnalyticsModule 原生模块。
modules.add(new RNSensorsAnalyticsModule(reactContext));

2.2 在 js 文件中导入神策模块
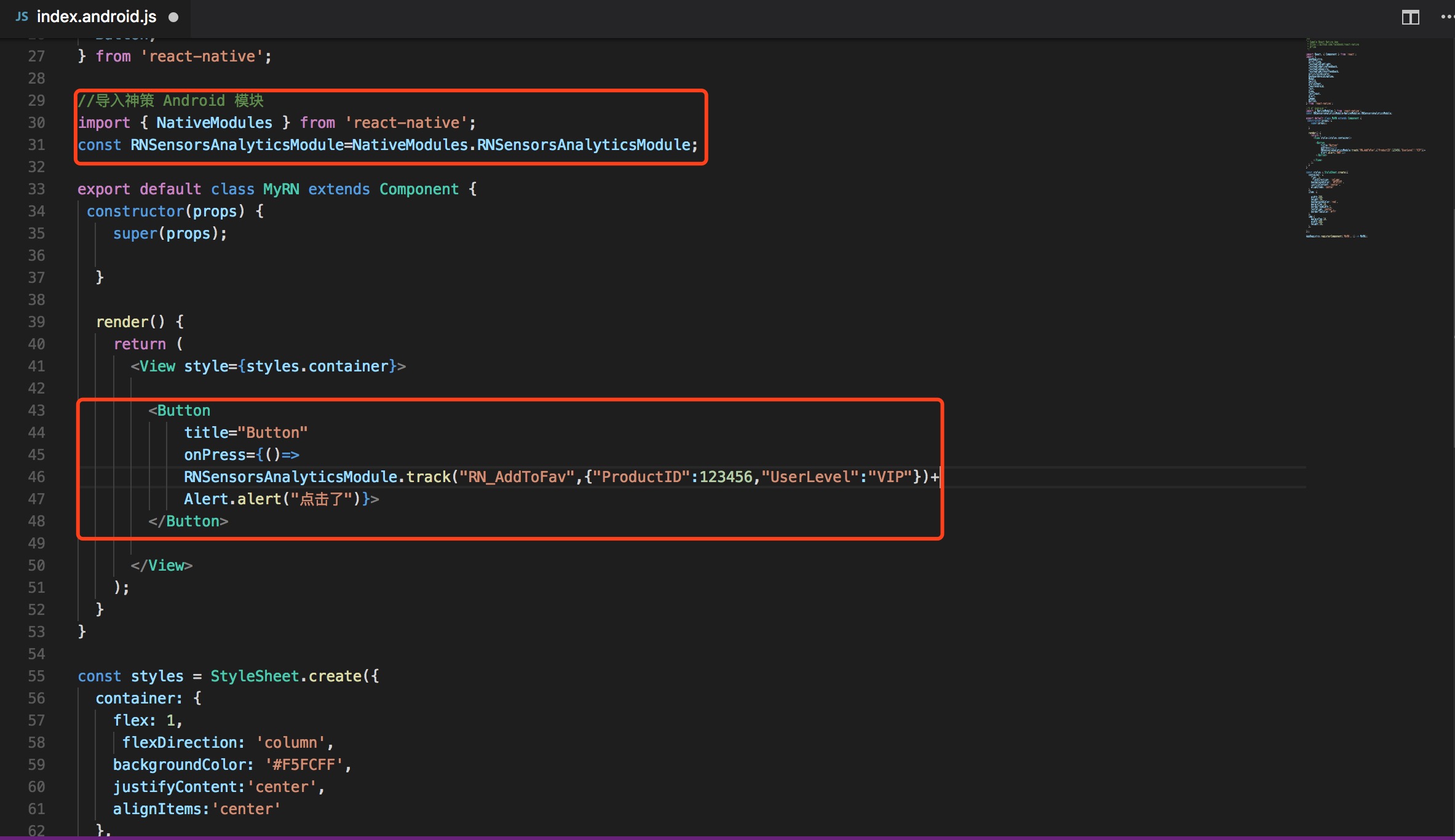
在具体的 js 文件中导入神策模块(RNSensorsAnalyticsModule),导入模块示例如下:
import { NativeModules } from 'react-native';
const RNSensorsAnalyticsModule = NativeModules.RNSensorsAnalyticsModule;
添加导入模块后便可进行代码埋点。
2.3 添加埋点事件
在具体的位置添加事件埋点,以按钮点击时触发事件为例:
其中对应的事件名为:RN_AddToFav 对应的事件属性为:ProductID 和 UserLevel
<Button
title="Button"
onPress={() =>
RNSensorsAnalyticsModule.track("RN_AddToFav",{"ProductID":123456,"UserLevel":"VIP"})}>
</Button>
具体操作如下图所示:

3. 在 React Native 上使用全埋点
3.1 开启自动采集
初始化 SDK 之后,可通过 enableAutoTrack() 方法 开启自动采集:
try {
// 打开自动采集, 并指定追踪哪些 AutoTrack 事件
List<SensorsDataAPI.AutoTrackEventType> eventTypeList = new ArrayList<>();
// $AppStart
eventTypeList.add(SensorsDataAPI.AutoTrackEventType.APP_START);
// $AppEnd
eventTypeList.add(SensorsDataAPI.AutoTrackEventType.APP_END);
// $AppViewScreen
eventTypeList.add(SensorsDataAPI.AutoTrackEventType.APP_VIEW_SCREEN);
// $AppClick
eventTypeList.add(SensorsDataAPI.AutoTrackEventType.APP_CLICK);
SensorsDataAPI.sharedInstance(this).enableAutoTrack(eventTypeList);
} catch (Exception e) {
e.printStackTrace();
}
3.2 开启 React Native 页面控件的自动采集($AppClick)
1.7.14 及以后的版本, 支持在初始化 SDK 之后,通过 enableReactNativeAutoTrack() 方法开启 RN 页面控件点击事件的自动采集。
//初始化SDK后,开启 RN 页面控件点击事件的自动采集
SensorsDataAPI.sharedInstance().enableReactNativeAutoTrack();
开启 RN 页面控件点击事件的自动采集,必须使用这个 classpath 'com.sensorsdata.analytics.android:android-gradle-plugin:1.2.2' 版本的插件。(注意:不是plugin2:x.x.x)