JavaScript SDK 使用说明
最后更新于:2018-08-24 14:25:36
在使用前,请先阅读数据模型的介绍。
1. 获取和集成 JavaScript SDK
1.1 获取 JavaScript SDK
- 从神策 cdn 获取,https://static.sensorsdata.cn/sdk/版本号/sensorsdata.min.js 不推荐这么使用,因为不保证稳定性。版本号 1.7.1.1 ,其中 1.7 表示神策分析的版本号,后面的 1 表示没有后端更新的版本号,后面的 1 表示当前版本号。因为神策分析后端如果触发了影响 SDK 的更新,会导致数据异常,所以这里您可以根据上面的代码生成工具,生成一个可兼容的且会动态更新的版本。
- 从 GitHub 获取最新的代码下载,建议使用 Release 中的版本,首页上的 sensorsdata.min.js 是最新版的,可能不稳定。
- 从 npm 获取,
npm install sa-sdk-javascript, 这里获取后建议使用 webpack 等工具来打包。这里获取到的是最新版本。
1.2 集成 JavaScript SDK
1.2.1 源代码集成
源代码集成,就是从 GitHub 下载神策 JavaScript sdk 源码,将源码放入项目中,然后在页面中使用 <script> 标签集成使用。源码集成有两种方式:异步载入,同步载入。
1.2.1.1 异步载入
<script>
(function(para) {
var p = para.sdk_url, n = para.name, w = window, d = document, s = 'script',x = null,y = null;
w['sensorsDataAnalytic201505'] = n;
w[n] = w[n] || function(a) {return function() {(w[n]._q = w[n]._q || []).push([a, arguments]);}};
var ifs = ['track','quick','register','registerPage','registerOnce','clearAllRegister','trackSignup', 'trackAbtest', 'setProfile','setOnceProfile','appendProfile', 'incrementProfile', 'deleteProfile', 'unsetProfile', 'identify','login','logout','trackLink','clearAllRegister'];
for (var i = 0; i < ifs.length; i++) {
w[n][ifs[i]] = w[n].call(null, ifs[i]);
}
if (!w[n]._t) {
x = d.createElement(s), y = d.getElementsByTagName(s)[0];
x.async = 1;
x.src = p;
y.parentNode.insertBefore(x, y);
w[n].para = para;
}
})({
sdk_url: '在 github 下载新版本的 sensorsdata.min.js ',
name: 'sa',
server_url:'数据接收地址'
});
</script>
说明:
1 将以上代码放入 html 的 head 里面,一般最好放在稍微靠前点的位置。一般建议把这段初始化代码写在一个公用的 js 文件,在需要采集数据的页面使用 <script> 标签引入。
2 这段代码执行完就代表 sdk 初始化完成,并且页面中有一个全局变量 sa 指向 sdk。
3 sdk 初始化完成之后,就可以调用 sdk 提供的方法,不需要等 window.onload。例如:开启 $pageview 事件的自动采集,调用 sa.quick("autoTrack") 就可以了。
4 可以使用神策分析提供的代码生成工具来生成这段集成代码。代码生成工具使用说明
1.2.1.2 同步载入
<script>
(function(para) {
window['sensorsDataAnalytic201505'] = para.name;
window[para.name] = {
para: para
};
})({
name: 'sa',
server_url:'数据接收地址'
});
</script>
<script src="在 github 下载新版本的 sensorsdata.min.js"></script>
<script>
sa.quick('autoTrack');
</script>
说明:
1 如上面的代码所示,初始化代码必须要在 sensorsdata.min.js 加载之前。建议把这段初始化代码,写入下载下来的 sensorsdata.min.js 的最前面,然后页面引入 sensorsdata.min.js即可。
2 sensorsdata.min.js 加载并执行完成之后,sdk 初始化完成,并且页面中有一个全局变量 sa 指向 sdk。
3 sdk 初始化完成行之后,就可以调用 sdk 提供的方法,不需要等 window.onload。例如:开启 $pageview 事件的自动采集,调用 sa.quick("autoTrack") 就可以了。
4 某些情况,例如 sdk 初始化完成之后立即调用 sa.getPresetProperties() 来获取预置属性,就需要使用同步加载方式集成 sdk。
1.2.2 使用 webpack 打包集成
var sa = require('sensorsdata.min.js');
sa.init({
server_url: '...'
});
说明: 1 用 webpack 打包的话,既可以使用 amd 的方式,也可以使用 node module 的写法,最终都能被 webpack 打包成功。 2 因为 SDK 需要浏览器环境,所以不能直接在 nodejs 中使用,如果需要可以使用我们的 Node SDK 。
1.2.3 使用 import 方式集成
从 npm 获取 sdk , npm install sa-sdk-javascript
import sa from'sa-sdk-javascript';
sa.init({
server_url: '...'
});
1.3 配置 JavaScript SDK
如果使用自动代码生成,一般情况下无需手工修改参数
下面是必填参数:
- sdk_url: sensorsdata.min.js 文件的地址,请从 GitHub 获取并且放在你们自己网站目录下。只有异步载入方式必要配置。其他载入方式不需要。
- name: SDK 使用的一个默认的全局变量,如定义成 sa 的话,后面接可以使用
sa.track()用来跟踪信息。为了防止变量名重复,你可以修改成其他名称比如 sensorsdata 等 。 - server_url: 数据接收地址。
如果有需要,也可以修改可选参数:
- heatmap_url: (1.9以上版本新加) heatmap.min.js 文件的地址,在热力分析渲染页面时会用到。
- heatmap:点击图配置,如果这个参数配置了,就必须要配 heatmap_url,否则网页热力图功能不能正常渲染。配置成
{}表示开启 $WebClick 和 $WebStay 的自动采集,默认 $WebClick 只采集 a,button,input 三个 dom 元素的点击事件。详细配置参考 - cross_subdomain: 设置成 true 后,表示在根域下设置 cookie 。也就是如果你有 zhidao.baidu.com 和 tieba.baidu.com 两个域,且有一个用户在同一个浏览器都登录过这两个域的话,我们会认为这个用户是一个用户。如果设置成 false 的话,会认为是两个用户。默认 true。
- show_log: 设置 true 后会在网页控制台打 logger,会显示发送的数据,设置 false 表示不显示。默认 true。
- use_client_time: 因为客户端系统时间的不准确,会导致发生这个事件的时间有误,所以这里默认为 false ,表示不使用客户端时间,使用服务端时间,如果设置为 true 表示使用客户端系统时间。如果你在属性中加入 {$time: new Date()} ,注意这里必须是 Date 类型,那么这条数据就会使用你在属性中传入的这个时间。
- source_channel: 默认取来源是根据 utm_source 等 ga 标准来的。如果你用的是百度统计的 hmsr 等参数。可以在这里面加入,参数必须是数组,比如 ['hmsr']。
- source_type: 自定义搜索引擎流量,社交流量,搜索关键词。具体用法参考 7.10 。
- is_single_page: 设置成 true 后, 表示在单页面开发的网站中,我们会对 hashchange 和 popstate 事件进行监听,当这两个事件任何一个发生时,也会发送 $pageview 事件。默认 false。详情参考 7.9 节。
- is_track_device_id:设置成 true 后, 表示事件属性里面添加一个设备 id 的属性,存贮在 cookie 里面并发送。默认 false,记录但不发送。
- send_type: 默认值 'image' 表示使用图片 get 请求方式发数据,( 神策系统 1.10 版本以后 ) 可选使用 'ajax' 和 'beacon' 方式发送数据,这两种默认都是 post 方式, beacon 方式兼容性较差,请参考 3.3.2 目录 。
说明: server_url 的获取,建议使用神策分析后台的「数据接入」功能复制获取。
如果使用神策分析 Cloud 服务,需获取的配置信息为:
如果用户使用私有部署的神策分析,默认的配置信息为:
如果私有部署的过程中修改了 Nginx 的默认配置,或通过 CDN 等访问神策分析,则请咨询相关人员获得配置信息。
1.4 如何确认数据发送成功
第一种:神策 JS SDK 默认会在浏览器开发者工具的控制台打印出发送的数据。 第二种:神策分析后台,提供埋点管理的功能,可以在埋点管理里面查看这个事件是否发送成功,并校验此事件的相关属性是否报错。
2. 如何标识用户
在进行任何埋点之前,都应当先确定如何标识用户。distinct_id 是用来标识用户的,是一段唯一的字符串,默认情况下 JavaScript SDK 会自动生成一个 distinct_id 并永久保存在浏览器中的 Cookie 中(我们暂时称这个为 cookie_id),如果你已知了真实的用户 id ,你可以通过 sa.login(user_id) 来修改当前的 distinct_id。
获取 Cookie 中的 distinct_id :
前端方式:
可以通过 sa.store.getDistinctId() 方法获取到 distinct_id 。
后端方式:
可以在 Cookie 里面找到 key 为 sensorsdata2015jssdkcross 的 value 值然后进行 decodeURIComponent 解码,最后通过 JSON.parse 方法得到一个对象,对象里面的 distinct_id 即为用户所需要的。
2.1 在登录和注册成功后,调用sa.login(user_id) 来标识真实用户
通过 sa.login(user_id) 来把 SDK 自动生成的 cookie_id 关联成现在传入的 user_id。且以后会一直使用这个 user_id。
我们的 JavaScript SDK 从 1.6.9 版本开始支持 sa.login() 方法。
sa.login('user1312312123');
问题1,这行代码放在哪里?
建议放在所有事件前面。也就是在 sdk 载入代码后面,先使用 sa.login (如果此时有这个 user_id 的话),然后再用 sa.quick('autoTrack') 等,这样后续的事件才会使用这个更改后的 userid。
问题2,在什么时候调用?
页面登录的时候,只要获取到用户是登录状态,就需要调用。或者 注册流程成功的时候。
问题3,sa.login 和 sa.identify 有什么区别?
login 用来关联数据库的 id,identify 用来改变匿名 id,可以认为匿名 id 是跟浏览器绑定的。
2.2 使用 sa.identify 来修改匿名 id
默认情况下,是把 cookie_id 作为 distinct_id 的。如果你能取到其他匿名 id(比如设备 id,或者你们自己生成的 cookieid),可以用 sa.identify(id) 来改变当前的distinct_id。
这个方法有三种使用方式:
sa.identify(id): 这个 id 仅对当前页面有效。该方法应用较多。sa.identify(id, true): 会把这个 id 一直保存下来使用,永久有效。该方法应用较多。sa.identify(): 重新生成一个新的 cookie_id,该方法一般情况不使用。
2.3 使用 sa.logout 切换到之前的匿名 id
通过 sa.logout() 来永久改变当前的 distinct_id 为 cookie_id 。
sa.logout(); // 取消当前 login 的 id,改成最初自动生成的 cookie_id
sa.logout(true); // 取消当前 login 的 id,重新生成一个新的 cookie_id
问题1,这个在什么时候使用?
在你用过 sa.login 后,在一个浏览器有多个用户登录的时候,你想在用户退出后改变当前的 distinct_id。
3. 自定义事件追踪
第一次接入神策分析时,建议先追踪 3~5 个关键的事件,只需要几行代码,便能体验神策分析的分析功能。例如:
- 图片社交产品,可以追踪用户浏览图片和评论事件。
- 电商产品,可以追踪用户注册、浏览商品和下订单等事件。
神策分析 SDK 初始化成功后,即可以通过 sa.track(event_name[, properties][, callback]) 记录事件:
- event_name:
string,必选。表示要追踪的事件名。 - properties:
object,可选。表示这个事件的属性。 - callback:
function,可选。表示已经发送完数据之后的回调。
// 追踪浏览商品事件。
sa.track('ViewProduct', {
ProductId: '123456',
ProductCatalog: "Laptop Computer",
ProductName: "MacBook Pro",
ProductPrice: 123.45
});
另外,神策分析 SDK 也支持自动进行一些事件的追踪,具体请参考:默认事件追踪。
3.1 SDK 默认属性
对于任何事件,神策分析 SDK 都会自动收集浏览器、操作系统、地域等一系列系统信息作为事件属性。完整的默认属性列表请参考:数据格式。
3.1.1 获取前端 JS SDK 采集的预置属性
此方法可获取,页面地址,页面标题,前向地址,SDK 类型及版本,屏幕宽高,最近一次的相关属性,不包括需要后端解析的 ip 及 UA 等属性,且这些属性与服务端的传输需要客户自己来做。
sa.getPresetProperties();
3.2 事件公共属性
3.2.1 sa.registerPage(object)
如果某个事件的属性,在所有事件中都会出现,可以通过 registerPage 方法将该属性设置为事件公共属性。例如电商产品中的用户等级,常作为事件的公共属性。sa.registerPage({gender:"male"}) 。这样的话,下次你在使用 sa.track("index_visit") 时等同于 sa.track("index_visit", {gender:"male"})。
再比如想在当前页面的后续事件中都注入当前页面地址及前向地址属性,只针对当前页面有效的方法如下:
sa.registerPage({
current_url: location.href,
referrer: document.referrer
});
sa.track('button_A_click'); // 这时候,这个 button_A_click 事件,就会带有current_url和referrer这些属性。且仅对当前页面有效。
3.3 追踪页面跳转
在追踪链接的点击、表单的提交等在当前窗口进行页面跳转的行为时,可能会出现数据发送不及时导致的数据丢失,这个问题在移动网络下会更明显。
3.3.1 等数据返回后,再执行跳转操作:
// 点击链接
$('a').on('click',function(e){
e.preventDefault(); // 阻止默认跳转
var me = this;
var hasCalled = false;
setTimeout(track_a_click, 400); //如果没有回调成功,设置超时回调
function track_a_click(){
if (!hasCalled) {
hasCalled = true;
location.href = me.href; //把 A 链接的点击跳转,改成 location 的方式跳转
}
}
sa.track('a_click', {}, track_a_click); //把跳转操作加在callback里
});
此方法只是一个原理的演示,现在我们对这个方法进行了封装,可以用 sa.trackLink(link,event_name,event_prop)方法跟踪链接:
- link:
element,必选。表示要追踪的元素,此元素为原生 Dom 元素且只能有一个。 - event_name:
string,必选。表示这个事件的名称。 - event_prop:
object,可选。表示这个事件的属性。
3.3.2 指定用 beacon 的方式发送数据,截止到 2018-3-20 前 ie 和 safari 不支持此方法。
sa.track('a_click',{$option:{send_type:'beacon'}});
这两种方式,第一种需要阻止默认事件,对浏览器兼容性好。第二种方式,从根本上解决问题,在网页关闭情况下也可以发送数据,但是兼容性不佳。
4. 设置用户属性
为了更准确地提供针对人群的分析服务,可以使用神策分析 SDK 的 profileSet() 等方法设置用户属性,如年龄、性别等。用户可以在留存分析、分布分析等功能中,使用用户属性作为过滤条件,精确分析特定人群的指标。
你可以首先使用上面的 identify(userid) 来标识用户,然后可以对这个特定的用户设置一些属性。如果你不用这两个方法去标识用户,就会以 Cookie 中的匿名 distinct_id 来标识用户。
4.1 sa.setProfile(properties[, callback])
直接设置用户的属性,如果存在则覆盖。
- properties:
object,必选。 - callback:
function,可选。
sa.setProfile({email:'xxx@xx'});
4.2 sa.setOnceProfile(properties[, callback])
如果不存在则设置,存在就不设置。
- properties:
object,必选。 - callback:
function,可选。
sa.setOnceProfile({email:'xxx@xx'});
4.3 sa.appendProfile(properties[, callback])
给数组属性添加值。通过setProfile只能改变属性的值。如果这个属性是数组类型的,你不想完全改变这个值,只想做添加操作可以使用此方法。
- properties:
object,必选。 - callback:
function,可选。
//给 category 增加两个值
sa.appendProfile({catrgory: ['玉米','白菜']});
//给 category 增加一个值
sa.appendProfile({catrgory: '玉米'});
4.4 sa.incrementProfile(properties[, callback])
对当前用户的属性做递增或者递减。
- properties:
object或者string,必选。 - callback:
function,可选。
// 表示 navClick 递减
sa.incrementProfile({'navClick': -1});
// 表示 navClick 递增2
sa.incrementProfile({'navClick': 2});
// 直接传入一个属性名,表示递增1
sa.incrementProfile('navClick');
4.5 sa.deleteProfile([callback])
删除当前用户及他的所有属性。
- callback
function。{可选}
//删除当前这个用户及他的所有属性
sa.deleteProfile();
4.6 sa.unsetProfile(property[, callback])
删除当前用户的一些属性
- property:
array或者string。 - callback:
function,可选。
//删除 email 和 location 属性
sa.unsetProfile(['email','location']);
//删除 email 属性
sa.unsetProfile('email');
5 数据类型说明
- object: 上面 properties 是 object 类型。但是里面必须是 key: value 格式。且 value 必须只能是 string/number/date/boolean/array 这几种类型
- string: 一般情况下的值都是 string 类型
- number: 如 sa.incrementProfile 中会用到
- datetime: 属性的值可以传入 new Date 的值即可(最终会自动转化成'2018-01-01 13:13:13.13')
- date: 传入字符串'2018-01-01'即可
- boolan: 属性的值可以是 true/false
- array: array 里的必须是字符串。关于 array 类型限制请见 数据格式。
5.1 预置属性
5.1.1 所有事件都会有的预置属性:
| 字段名称 | 类型 | 说明 | 版本 |
|---|---|---|---|
| $lib | 字符串 | SDK类型 | |
| $lib_version | 字符串 | SDK版本 | |
| $screen_height | 数值 | 屏幕高度 | |
| $screen_width | 数值 | 屏幕宽度 | |
| $is_first_day | 布尔值 | 是否首日访问 | 1.5 支持 |
| $latest_referrer | 字符串 | 最近一次站外地址(只要前向域名不是当前页面的域名,就会重置) | 1.6 支持 |
| $latest_referrer_host | 字符串 | 最近一次站外域名 | 1.6 支持 |
| $latest_utm_source | 字符串 | 最近一次付费广告系列来源(只要有来源参数,就会重置) | 1.6 支持 |
| $latest_utm_medium | 字符串 | 最近一次付费广告系列媒介 | 1.6 支持 |
| $latest_utm_term | 字符串 | 最近一次付费广告系列字词 | 1.6 支持 |
| $latest_utm_content | 字符串 | 最近一次付费广告系列内容 | 1.6 支持 |
| $latest_utm_campaign | 字符串 | 最近一次付费广告系列名称 | 1.6 支持 |
| $latest_search_keyword | 字符串 | 最近一次搜索引擎关键词 | 1.8 支持 |
| $latest_traffic_source_type | 字符串 | 最近一次流量来源类型 | 1.8 支持 |
注意:其中 $latest_traffic_source_type 这个的属性值包括:付费广告流量、自然搜索流量、社交网站流量、引荐流量、直接流量。
5.1.2 UserAgent 相关的预置属性
这一系列的属性从浏览器的 UserAgent 中进行解析。
神策分析 1.6 版本之后支持更准确的解析方式,但和原有方式不兼容,请根据需要选择。
| 字段名称 | 类型 | 说明 | 版本 |
|---|---|---|---|
| $manufacturer | 字符串 | 设备制造商 | 1.6 新解析方式支持 |
| $model | 字符串 | 设备型号 | |
| $os | 字符串 | 操作系统 | |
| $os_version | 字符串 | 操作系统版本 | |
| $browser | 字符串 | 浏览器名 | |
| $browser_version | 字符串 | 浏览器版本 |
5.1.3 $pageview(Web 浏览页面)事件的预置属性
| 字段名称 | 类型 | 说明 | 版本 |
|---|---|---|---|
| $referrer | 字符串 | 前向地址 | |
| $referrer_host | 字符串 | 前向域名 | |
| $url | 字符串 | 页面地址 | |
| $url_path | 字符串 | 页面路径 | |
| $title | 字符串 | 页面标题 | |
| $is_first_time | 布尔值 | 是否首次访问 | 1.7修改 |
| $utm_source | 字符串 | 广告系列来源 | |
| $utm_medium | 字符串 | 广告系列媒介 | |
| $utm_term | 字符串 | 广告系列字词 | |
| $utm_content | 字符串 | 广告系列内容 | |
| $utm_campaign | 字符串 | 广告系列名称 |
5.1.4 $WebClick(Web 元素点击)事件的预置属性
| 字段名称 | 类型 | 说明 | 版本 |
|---|---|---|---|
| $element_id | 字符串 | 元素 ID | |
| $element_content | 字符串 | 元素内容 | |
| $element_name | 字符串 | 元素名字 | |
| $element_class_name | 字符串 | 元素样式名 | |
| $element_type | 字符串 | 元素类型 | |
| $element_selector | 字符串 | 元素选择器 | |
| $element_target_url | 字符串 | 元素链接地址 | |
| $url | 字符串 | 页面地址 | |
| $title | 字符串 | 页面标题 | |
| $url_path | 字符串 | 页面路径 |
5.1.5 $WebStay (Web 视区停留) 事件的预置属性
| 字段名称 | 类型 | 说明 | 版本 |
|---|---|---|---|
| $viewport_width | 数值 | 视区宽度 | (1.9支持) |
| $viewport_position | 数值 | 视区距顶部的位置 | (1.9支持) |
| $viewport_height | 数值 | 视区高度 | (1.9支持) |
| event_duration | 数值 | 视区停留时间 | (1.9支持) |
| $url | 字符串 | 页面地址 | |
| $title | 字符串 | 页面标题 | |
| $url_path | 字符串 | 页面路径 |
此事件为触达率分析图所使用的事件,触达率分析图可对用户在网页中的触达深度进行分析。
5.1.6 预置的用户属性
| 字段名称 | 类型 | 说明 |
|---|---|---|
| $first_visit_time | Datetime | 首次访问时间 |
| $first_referrer | 字符串 | 首次前向地址 |
| $first_referrer_host | 字符串 | 首次前向域名 |
| $first_browser_language | 字符串 | 首次使用的浏览器语言 |
| $first_browser_charset | 字符串 | 首次浏览器字符类型(1.8支持) |
| $first_search_keyword | 字符串 | 首次搜索引擎关键词(1.8支持) |
| $first_traffic_source_type | 字符串 | 首次流量来源类型(1.8支持) |
| $utm_source | 字符串 | 首次广告系列来源 |
| $utm_medium | 字符串 | 首次广告系列媒介 |
| $utm_term | 字符串 | 首次广告系列字词 |
| $utm_content | 字符串 | 首次广告系列内容 |
| $utm_campaign | 字符串 | 首次广告系列名称 |
注意:其中 $first_traffic_source_type 这个的属性值包括:付费广告流量、自然搜索流量、社交网站流量、引荐流量、直接流量。
6 其他
1 使用代码生成工具生成集成代码
如果您当前的版本没有生成导入代码的功能,请联系神策技术支持进行升级
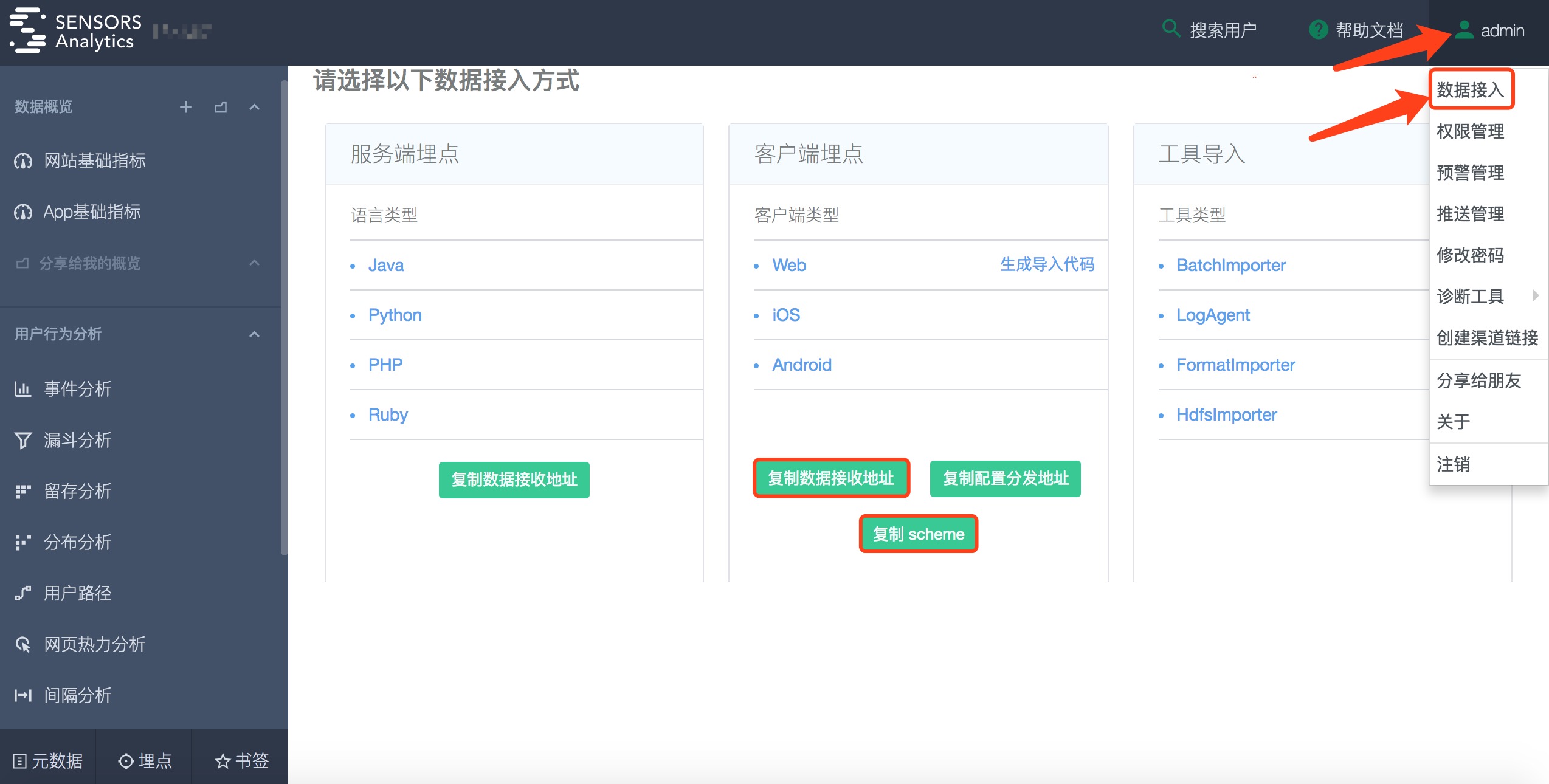
首先从神策分析的主页中,进入数据导入向导页面:

然后在右上角点击 数据接入 显示如下界面,然后点击 生成导入代码,进入代码生成页面,按需选择合适的选项,然后点击生成代码,如下图:

最后将代码放入网页中的合适位置即可。