JavaScript SDK 快速接入
最后更新于:2019-04-19 10:30:52
在使用前,请先阅读数据模型的介绍。
更多参数接口信息介绍可前往 JavaScript SDK 使用说明。
GitHub Demo 地址。
1. 事件设计表(示例)
事件设计表一般是由神策分析师和你们对接的同事,针对具体业务需求一起梳理的需要做埋点的 Excel 表。
| 事件和用户属性设计 | ||
| 事件表 | 用户表 | |
| 事件名(带 $ 符号的为神策预置事件,开启全埋点自动采集) | 事件属性 | 用户属性 |
| 页面浏览事件( $pageview ) | 预置事件属性 | 预置的用户属性(开启全埋点自动采集) |
| 元素点击事件( $WebClick ) | 预置事件属性 | 邮箱( email ) |
| 视区停留事件( $WebStay ) | 预置事件属性 | |
| 搜索事件( search ) | 搜索关键词( searchKeyWorld ) | |
2. 引入SDK
神策 SDK 提供了 全埋点 的功能,默认可以帮您采集三个事件:
| 事件显示名 | 事件名 | 事件描述 |
|---|---|---|
| Web 浏览页面 | $pageview | 此方法 sa.quick('autoTrack'); 触发 |
| Web 元素点击 | $WebClick | 全局监听的方式,a button input 被点击时触发,heatmap:{clickmap:'default'} 参数控制(//是否开启点击图,默认 default 表示开启,可以设置 'not_collect' 表示关闭 //需要 JSSDK 版本号大于 1.7) |
| Web 视区停留 | $WebStay | 全局监听的方式,window 的 scroll 滚动时触发,heatmap:{scroll_notice_map:'default'} 参数控制(//是否开启触达注意力图,默认 default 表示开启,可以设置 'not_collect' 表示关闭 //需要 JSSDK 版本号大于 1.9.1) |
需要采集数据的页面都需要引入这段代码,来实现全埋点的功能,默认采集三个事件即 $pageview(页面浏览事件)、$WebClick(元素点击事件,点击图功能)、$WebStay(视区停留事件,触达图)。 贴异步加载的代码片段。
<script>
(function(para) {
var p = para.sdk_url, n = para.name, w = window, d = document, s = 'script',x = null,y = null;
w['sensorsDataAnalytic201505'] = n;
w[n] = w[n] || function(a) {return function() {(w[n]._q = w[n]._q || []).push([a, arguments]);}};
var ifs = ['track','quick','register','registerPage','registerOnce','clearAllRegister','trackSignup', 'trackAbtest', 'setProfile','setOnceProfile','appendProfile', 'incrementProfile', 'deleteProfile', 'unsetProfile', 'identify','login','logout','trackLink','clearAllRegister'];
for (var i = 0; i < ifs.length; i++) {
w[n][ifs[i]] = w[n].call(null, ifs[i]);
}
if (!w[n]._t) {
x = d.createElement(s), y = d.getElementsByTagName(s)[0];
x.async = 1;
x.src = p;
y.parentNode.insertBefore(x, y);
w[n].para = para;
}
})({
sdk_url: '在 github 下载新版本的 sensorsdata.min.js ',
name: 'sa',
server_url:'数据接收地址',
heatmap: {
//是否开启点击图,默认 default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭
clickmap:'default',
//是否开启触达注意力图,默认 default 表示开启,自动采集 $WebStay 事件,可以设置 'not_collect' 表示关闭
scroll_notice_map:'not_collect'
}
});
sa.quick('autoTrack'); //神策系统必须是1.4最新版及以上
</script> 将以上代码放入 html 的 head 里面,一般最好放在稍微靠前点的位置。 您在 sa.track() 时,只要保证写在上面引用的代码的下面就可以,不需要等 window.onload 后再执行。
从 npm 获取 sdk , npm install sa-sdk-javascript
import sensors from'sa-sdk-javascript';
sensors.init({
server_url: '...',
heatmap: {
//是否开启点击图,默认 default 表示开启,自动采集 $WebClick 事件,可以设置 'not_collect' 表示关闭
//需要 JSSDK 版本号大于 1.7
clickmap:'default',
//是否开启触达注意力图,默认 default 表示开启,自动采集 $WebStay 事件,可以设置 'not_collect' 表示关闭
//需要 JSSDK 版本号大于 1.9.1
scroll_notice_map:'not_collect'
}
.......
});
sensors.login(user_id);
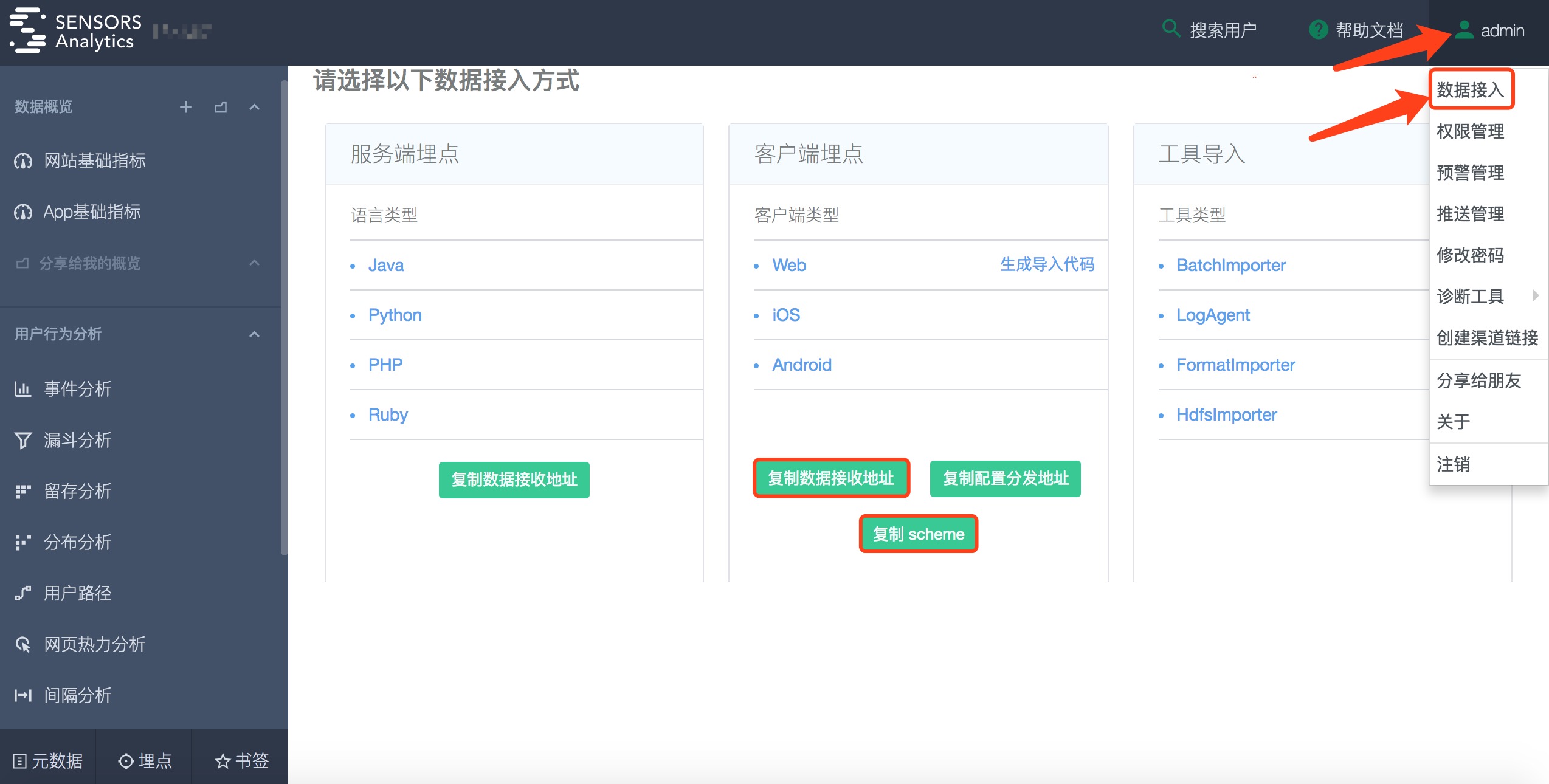
sensors.quick('autoTrack');2.1 数据接收地址 server_url 获取方式

3. 埋点示例
3.1 追踪事件
神策分析 SDK 初始化成功后,即可以通过 sensors.track(event_name[, properties][, callback]) 记录事件(触发的事件会存储到神策分析系统的 events 表中):
- event_name:
string,必选。表示要追踪的事件名。 - properties:
object,可选。表示这个事件的属性。 - callback:
function,可选。表示已经发送完数据之后的回调。
<input type="text" placeholder="输入搜索关键词" id="keyWord"/>
<button type="button" id="search">搜索</button>
<script>
document.getElementById("search").onclick = function(){
//页面本身的搜索功能外加一个神策的自定义方法
sa.track("search",{
searchKeyWord:$('keyWord').val();
});
}
</script>
3.2 设置用户属性
为了更准确地提供针对人群的分析服务,可以使用神策分析 SDK 的 profileSet() 等方法设置用户属性,如年龄、性别等。用户可以在留存分析、分布分析等功能中,使用用户属性作为过滤条件,精确分析特定人群的指标。 (设置的用户属性会存储到神策分析系统的 users 表中)
sa.setProfile({email:'xxx@xx'});
3.3 匿名 ID 和登录 ID 关联
成功关联设备 ID 和登录 ID 之后,用户在该设备 ID 上或该登录 ID 下的行为就会贯通,被认为是一个神策 ID 发生的。在进行事件、漏斗、留存等用户相关分析时也会算作一个用户。
关联设备 ID 和登录 ID 的方法虽然实现了更准确的用户追踪,但是也会增加埋点接入的复杂度。所以一般来说,我们建议只有当同时满足以下条件时,才考虑进行 ID 关联:
- 需要贯通一个用户在一个设备上注册前后的行为。
- 需要贯通一个注册用户在不同设备上登录之后的行为。
通过调用 login 方法,传入对应的登录 ID 之后,匿名 ID 与对应的登录 ID 进行关联,关联成功之后可视为同一个用户。 调用时机:注册成功、登录成功 、初始化SDK(如果能获取到 登录 ID )、都需要调用 login 方法传入 用户登录 ID。
sa.login('userID');
前端获取匿名 id 方法:
……
sensors.store.getDistinctId();
//如果前端已经调用过 login 方法,请使用这个方法获取匿名 id:sensors.store.getFirstId();
……
如果服务端同时使用了神策的 SDK,例如 Java SDK,那么需要注意 Java SDK 也提供了用户关联的方法 trackSignUp(),对同一个用户,trackSignUp() 一般情况下建议只调用一次(通常在用户 注册 时调用),用户 登录 前后的行为的关联建议在业务端实现。
当同一个用户的 Distinct Id 发生变化时(一般情况为匿名用户注册行为),可以通过 trackSignUp() 将旧的 Distinct Id 和新的 Distinct Id 关联,以保证用户分析的准确性。例如:
// 匿名 ID 由前端传过来,
String anonymousId = "9771C579-71F0-4650-8EE8-8999FA717761";
String registerId = "0012345678";
//Java 端,在用户注册/登录时,将用户登录 ID 与 匿名 ID 尝试做关联
sa.trackSignUp(registerId, anonymousId);
后端获取前端 JavaScript SDK 生成的匿名 id 的方式:
可以在 Cookie 里面找到 key 为 sensorsdata2015jssdkcross 的 value 值然后进行 decodeURIComponent 解码,最后通过 JSON.parse 方法得到一个对象,对象里面的 distinct_id 即为用户所需要的 (注意,如果前端已经调用过 login 方法,那么此时 distinct_id 为登录 id,所以需要获取 first_id 字段)。
3.4 如何确认数据发送成功
3.4.1、客户有测试项目(project=default)的情况下,优先建议客户使用测试项目的数据接收地址向测试项目发数据。
- 页面集成 SDK 初始化代码且开启全埋点,验证数据接收地址,
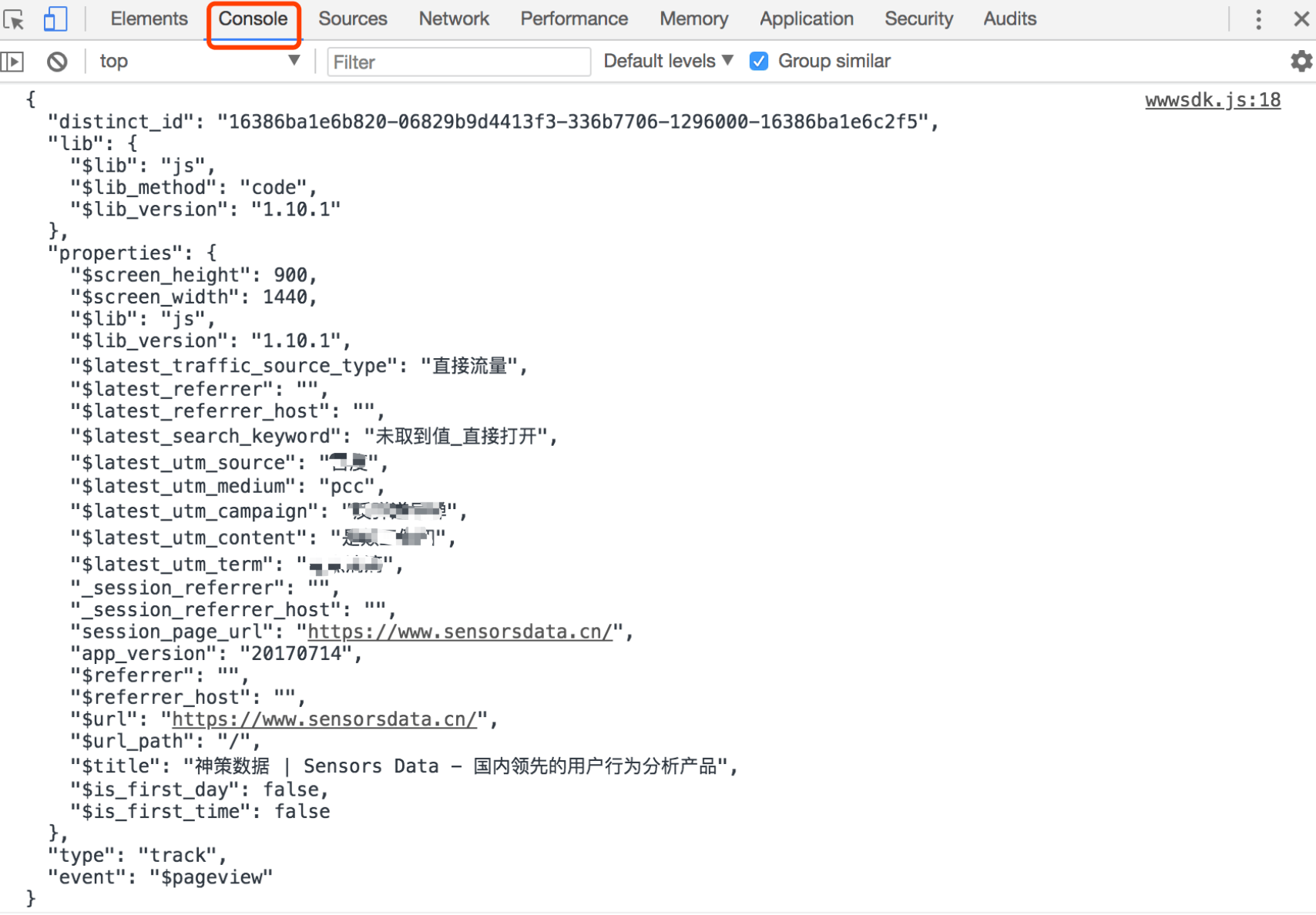
- 浏览器开发者工具 console 会打印采集的是数据,json 格式,

- 浏览器开发者工具 network 中有 sa.gif 的图片请求,且状态码为 200,
- 神策分析界面中,打开导入中的数据,在浏览器刷新页面,有数据进入,

- 神策分析界面中,打开埋点管理查看,已入库 1 条,证明数据采集成功,
- 神策分析界面中,事件分析查看数据,
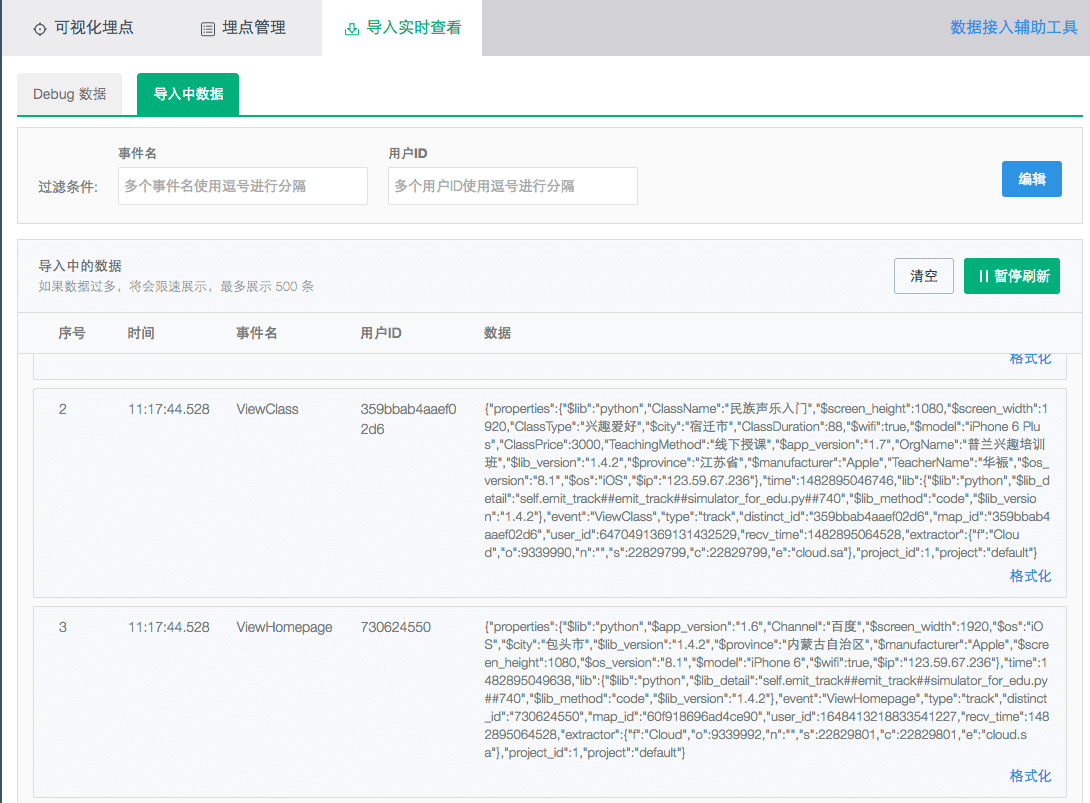
3.4.2、客户没有测试项目,或者不方便在控制台查看数据的情况,那么需要使用 Debug 模式(debug 模式开启方式请联系值班同学)
- 初始化集成 SDK 时需要添加两个参数,且均为 true
- 打开测试页面,触发埋点事件,会有弹窗。
- 神策分析页面,导入实时查看,Debug 数据中显示的数据为不真实入库的数据,在埋点关联中查询不到。